728x90
반응형
SMALL

안녕하세요!
코딩박사 잇잇쌤입니다.
오늘은 많은 분들이 블로그 운영하시거나, 홈페이지를 볼때 사용하는 HTML가 무엇인지 배워볼텐데요
[1] 용어 HTML과 마크업
HTML은 그냥 말그대로 웹 문서입니다.
is the standard markup language for Web pages.
웹 페이지를 위한 표준 *마크업 언어다.
마크업 언어(markup 言語, markup language)는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다.
태그는 원래 텍스트와는 별도로 원고의 교정부호와 주석을 표현하기 위한 것이었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 되었다. 이러한 태그 방법의 체계를 마크업 언어라 한다.
일반적으로 데이터를 기술하는 정도로만 사용되기에 프로그래밍 언어와는 구별된다. 다만 MXML이나 XAML처럼 특정 프로그래밍 언어와 강하게 연관되어 기능하거나 제한적으로 프로그래밍 언어의 기능을 갖춘 것도 일부 있는데, 이런 경우엔 구별이 명확하지 않다.
[2] HTML 구조
| HTML의 구조 | <!DOCTYPE html> | ||||
| <html> | |||||
| <head> | |||||
| <title>Page Title</title> | |||||
| </head> | |||||
| <body> | |||||
| <h1>This is a Heading</h1> | |||||
| <p>This is a paragraph.</p> | |||||
| </body> | |||||
| </html> |
|||||
<!DOCTYPE html> 의미: 나는 html5문서다!!!
* HTML 의 구조 형태

여러분이 보고계시는 화면이 바로 HTML로 만들어진 것입니다.
웹 브라우저에서만 HTML이 열립니다. 참고하세요^^
[1분코딩] html 학습 목표 1) html란? <!DOCTYPE html>? html 이란 무엇일까? , 구조 설명 2) html 편집기 메모장에서 html 코딩해서 만드는 법 3) html element <html>, <body>, <h1> and <p> 이런 것들을 엘리먼트라고 부릅니다~ 4) html attribute href, src 태그 안에 속성값을 정의하는 것
<a href="https://www.w3schools.com">Visit W3Schools</a>
<img src="img_girl.jpg">5) <h1> heading tag html 웹 문서의 제목/소제목
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>6) <p> Paragraph tag <p>This is a paragraph.</p> 7) Style tag <h1 style="background-color:powderblue;"> 8) text formmating
tag 설명 <b> <em> <i> 이탤릭체 <small> 작은 글씨 <strong> 중요한 글씨 <sub> <sup> <ins>
blue = <del> / red = <ins> 적용<del> <mark> 9) Quatation
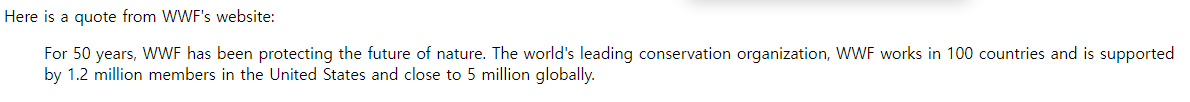
tag 설명 <abbr> <address> <bdo> <blockquote> <cite> <q> 10) Comments 주석처리 <!-- Write your comments here -->
도움이 되셨다면, 구독 공감과 댓글을 꼬옥 달아주셔야,
힘이나서 다음글도 연재합니다^^
728x90
반응형
'코딩박사 > HTML' 카테고리의 다른 글
| [1분코딩] 날씨 위젯 HTML 에 삽입하기 (4) | 2022.12.14 |
|---|---|
| [1분코딩] HTML 문서 생성 및 편집 (무료 에디터툴) (2) | 2022.11.30 |