728x90
반응형
SMALL
안녕하세요 잇잇쌤입니다!

오늘은 html문서를 처음으로 만들어보겠습니다.
먼저 프로그램인 "메모장"을 새로만들려고 합니다. (WINDOWS 로고 > WINDOWS 보조프로그램 > 메모장 )

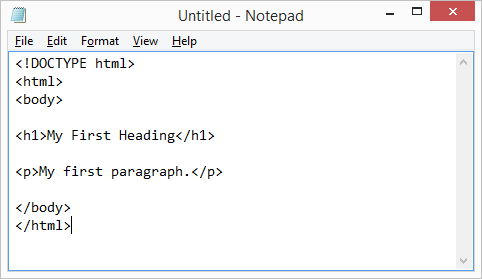
[1] 메모장 열기

[2] 소스 복사 해서 메모장에 붙여넣기
| <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |
혹은 타이핑 연습을 하실 분들은. HTML 소스를 작성해주시기 바랍니다.
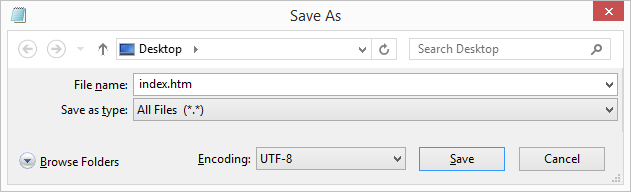
[3] 메모장 상단에 파일 > 다른이름으로 저장 클릭
★ 주의사항 : UTF-8로 저장해야 글씨가 깨지지 않습니다.

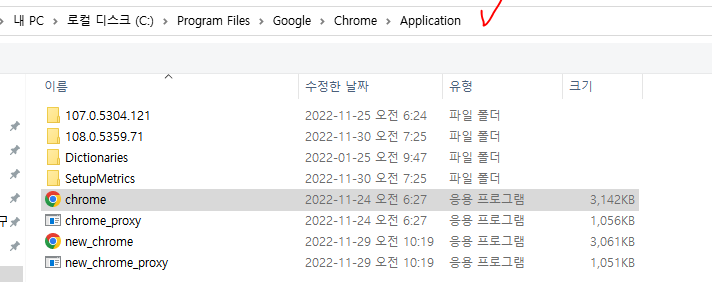
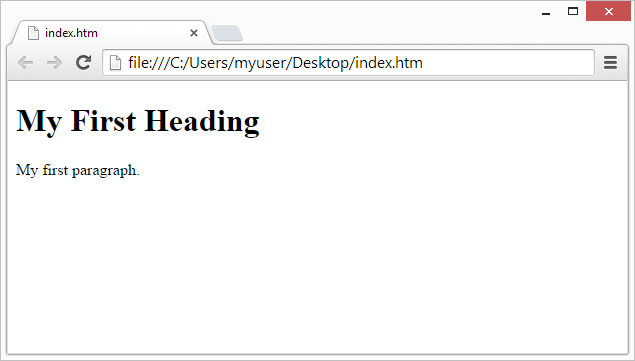
[4] 해당 파일을 바탕화면에 저장하고 index.htm 이라는 파일로 저장했기에, 해당 파일을 열어본다
마우스 우측클릭 후 > 연결프로그램 > 다른 앱 선택 후 추가 앱에 Edge 를 찾거나 최신 chrom 웹브라우저를 찾는다


에디터가 메모장으로 하기 싫으신 분들은
여기서 가능합니다. ※ 온라인 에디터 무료 제공
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
728x90
반응형
'코딩박사 > HTML' 카테고리의 다른 글
| [1분코딩] 날씨 위젯 HTML 에 삽입하기 (4) | 2022.12.14 |
|---|---|
| [1분 코딩] HTML란? (0) | 2022.11.29 |